 |
| google maps android |
Tutorial Android Google Map Direction - Aplikasi LBS tanpa fitur direction ibarat makan somai tanpa bumbu,
untuk itu kita harus mengetahui cara menggambar direction pada googlemap
android.
Sebetulnya jawaban bagaimana cara menggambar
driving direction diandroid dapat kita lakukan dengan search melalui google. Dalam perjalanan pencarian ini, saya dapatkan jawabannya dari
http://about-android.blogspot.com/2010/03/sample-google-map-driving-direction.html
Sejak tanggal 27 Juli 2012 direction dengan KML sudah tidak disupport googlesebagai laternatifnya silahkan kunjungi
Tutorial Android GoogleMap Direction JSON
Pada tutorial kali ini saya tidak banyak merubah kode yang ada di
link tersebut. Saya hanya merubah sedikit saja agar lebih mudah
dimengerti. Mari kita mulai langkah-langkahnya.
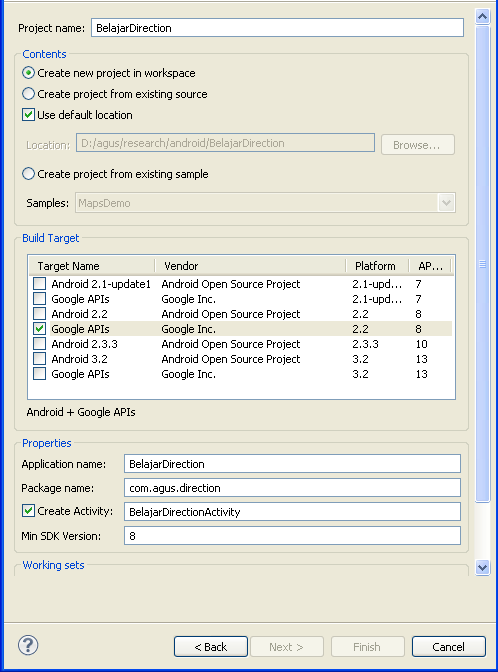
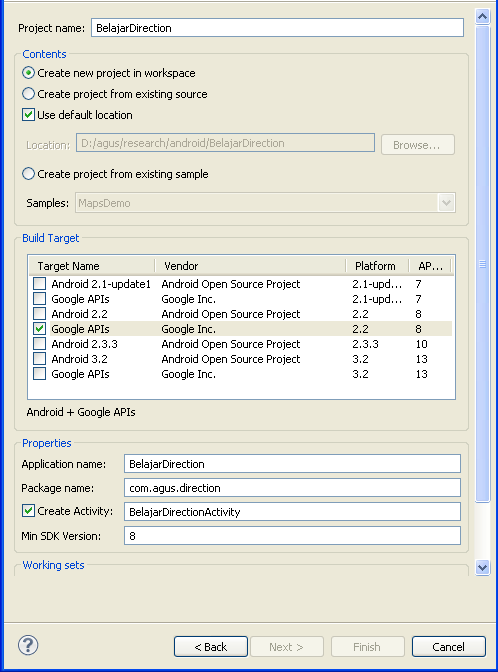
1. Buat Project baru isikan fieldnya seperti dibawah ini

2.. Kita siapkan layout untuk aplikasi kita, edit file
main.xm
01 | xml version="1.0" encoding="utf-8"?> |
03 | android:layout_width="fill_parent" |
04 | android:layout_height="fill_parent"> |
06 | <com.google.android.maps.MapView |
07 | android:id="@+id/mapView" |
08 | android:layout_width="fill_parent" |
09 | android:layout_height="fill_parent" |
10 | android:enabled="true" |
11 | android:clickable="true" |
12 | android:apiKey="0bvY2ipiUvzSE4ybKkHjanqDBGKckFswnJuPw7A" |
15 | <LinearLayout android:id="@+id/zoom" |
16 | android:layout_width="wrap_content" |
17 | android:layout_height="wrap_content" |
18 | android:layout_alignParentBottom="true" |
19 | android:layout_centerHorizontal="true" |
3. Buat Class java baru lalu simpan dengan nama
DirectionPathOverlay.java, lalu isikan dengan kode berikut.
01 | package com.agus.direction; |
03 | import android.graphics.Canvas; |
04 | import android.graphics.Color; |
05 | import android.graphics.Paint; |
06 | import android.graphics.Point; |
08 | import com.google.android.maps.GeoPoint; |
09 | import com.google.android.maps.MapView; |
10 | import com.google.android.maps.Overlay; |
11 | import com.google.android.maps.Projection; |
13 | public class DirectionPathOverlay extends Overlay { |
16 | public DirectionPathOverlay(GeoPoint gp1, GeoPoint gp2) { |
22 | public boolean draw(Canvas canvas, MapView mapView, boolean shadow, |
25 | Projection projection = mapView.getProjection(); |
26 | if (shadow == false) { |
27 | Paint paint = new Paint(); |
28 | paint.setAntiAlias(true); |
29 | Point point = new Point(); |
30 | projection.toPixels(gp1, point); |
31 | paint.setColor(Color.GREEN); |
32 | Point point2 = new Point(); |
33 | projection.toPixels(gp2, point2); |
34 | paint.setStrokeWidth(3); |
35 | canvas.drawLine((float) point.x, (float) point.y, (float) point2.x, |
36 | (float) point2.y, paint); |
38 | return super.draw(canvas, mapView, shadow, when); |
42 | public void draw(Canvas canvas, MapView mapView, boolean shadow) { |
45 | super.draw(canvas, mapView, shadow); |
Class inilah yang nantinya akan menggambarkan direction (
jalur) antara dua tempat, disini kita bisa menset warna untuk directionnya dengan perintah
1 | paint.setColor(Color.GREEN); |
Perintah diatas akan membuat warna directionnya hijau
Kita juga dapat mengatur tebal tipisnya garis direction dengan perintah
1 | paint.setStrokeWidth(3); |
Perintah diatas akan membuat ketebalan garis directionnya 3 pixel.
4. Sekarang Edit file
BelajarDirectionActivity.java, isi dengan kode berikut
001 | package com.agus.direction; |
003 | import java.net.HttpURLConnection; |
006 | import javax.xml.parsers.DocumentBuilder; |
007 | import javax.xml.parsers.DocumentBuilderFactory; |
009 | import org.w3c.dom.Document; |
010 | import org.w3c.dom.Node; |
011 | import org.w3c.dom.NodeList; |
013 | import android.os.Bundle; |
014 | import android.util.Log; |
016 | import com.google.android.maps.GeoPoint; |
017 | import com.google.android.maps.MapActivity; |
018 | import com.google.android.maps.MapController; |
019 | import com.google.android.maps.MapView; |
021 | public class BelajarDirectionActivity extends MapActivity { |
022 | MapView myMapView = null; |
023 | MapController myMC = null; |
024 | GeoPoint geoPoint = null; |
026 | /** Called when the activity is first created. */ |
028 | public void onCreate(Bundle savedInstanceState) { |
029 | super.onCreate(savedInstanceState); |
030 | setContentView(R.layout.main); |
031 | myMapView = (MapView) findViewById(R.id.mapView); |
033 | myMapView.setSatellite(false); |
034 | String ragunan = "-6.3039,106.8267"; |
035 | String tamanmini = "-6.29436,106.8859"; |
036 | String pairs[] = getDirectionData(ragunan, tamanmini); |
037 | String[] lngLat = pairs[0].split(","); |
040 | GeoPoint startGP = new GeoPoint( |
041 | (int) (Double.parseDouble(lngLat[1]) * 1E6), (int) (Double |
042 | .parseDouble(lngLat[0]) * 1E6)); |
044 | myMC = myMapView.getController(); |
046 | myMC.setCenter(geoPoint); |
048 | myMapView.getOverlays().add(new DirectionPathOverlay(startGP, startGP)); |
052 | GeoPoint gp2 = startGP; |
054 | for (int i = 1; i < pairs.length; i++) { |
055 | lngLat = pairs[i].split(","); |
058 | gp2 = new GeoPoint((int) (Double.parseDouble(lngLat[1]) * 1E6), |
059 | (int) (Double.parseDouble(lngLat[0]) * 1E6)); |
060 | myMapView.getOverlays().add(new DirectionPathOverlay(gp1, gp2)); |
065 | myMapView.getOverlays().add(new DirectionPathOverlay(gp2, gp2)); |
067 | myMapView.getController().animateTo(startGP); |
068 | myMapView.setBuiltInZoomControls(true); |
069 | myMapView.displayZoomControls(true); |
074 | protected boolean isRouteDisplayed() { |
079 | private String[] getDirectionData(String srcPlace, String destPlace) { |
082 | + srcPlace + "&daddr=" + destPlace |
083 | + "&ie=UTF8&0&om=0&output=kml"; |
086 | HttpURLConnection urlConnection = null; |
088 | String pathConent = ""; |
091 | url = new URL(urlString.toString()); |
092 | urlConnection = (HttpURLConnection) url.openConnection(); |
093 | urlConnection.setRequestMethod("GET"); |
094 | urlConnection.setDoOutput(true); |
095 | urlConnection.setDoInput(true); |
096 | urlConnection.connect(); |
097 | DocumentBuilderFactory dbf = DocumentBuilderFactory.newInstance(); |
098 | DocumentBuilder db = dbf.newDocumentBuilder(); |
099 | doc = db.parse(urlConnection.getInputStream()); |
101 | } catch (Exception e) { |
104 | NodeList nl = doc.getElementsByTagName("LineString"); |
105 | for (int s = 0; s < nl.getLength(); s++) { |
106 | Node rootNode = nl.item(s); |
107 | NodeList configItems = rootNode.getChildNodes(); |
108 | for (int x = 0; x < configItems.getLength(); x++) { |
109 | Node lineStringNode = configItems.item(x); |
110 | NodeList path = lineStringNode.getChildNodes(); |
111 | pathConent = path.item(0).getNodeValue(); |
114 | String[] tempContent = pathConent.split(" "); |
Disini kita akan menampilkan direction dari Kebun Binatang Ragunan ke Taman Mini Indonesia Indah.
Perhatikan Method
getDirectionData. Method inilah yang menjadi otak untuk mendapatkan data titik koordinat yang akan dijadikan panduan untuk menggambar direction
5. Jangan lupa kita harus menambahkan permission untuk INTERNET pada file AndroidManifest.xml
01 | xml version="1.0" encoding="utf-8"?> |
03 | package="com.agus.direction" |
04 | android:versionCode="1" |
05 | android:versionName="1.0"> |
06 | <uses-sdk android:minSdkVersion="8" /> |
08 | <application android:icon="@drawable/icon" android:label="@string/app_name"> |
09 | <uses-library android:name="com.google.android.maps" /> |
10 | <activity android:name=".BelajarDirectionActivity" |
11 | android:label="@string/app_name"> |
13 | <action android:name="android.intent.action.MAIN" /> |
14 | <category android:name="android.intent.category.LAUNCHER" /> |
19 | <uses-permission android:name="android.permission.INTERNET"></uses-permission> |
6. Sekarang mari kita run programnya.

Wow, Jalur Directionnya berhasil tergambar di map dengan warna hijau.
Coba mainkan perintah kode paint.setColor pada file
DirectionPathOverlay.java untuk merubah-rubah warna jalurnya.
Directionnya sudah tergambar tapi kok tidak ada markernya yah. Nah
pada bagian akhir tutorial kali ini para pembaca dan penggemar setia
blog ini saya kasih tantangan untuk menambahkan marker pada titik
ragunan dan titik taman mini.
Semoga Bermanfaat
sumber
http://about-android.blogspot.com/2010/03/sample-google-map-driving-direction.html
http://agusharyanto.net/




Silahkan tinggalkan komentar terbaik anda dan mohon untuk tidak memasukkan link di dalam form komentar.
Salam.
Admin